Maximizing Network Performance: A Guide for Software Engineers with HubbleIQ SDK
In today's digital age, where web applications play a pivotal role in technology and commerce, the performance of these applications directly influences user satisfaction and business success. As software developers, ensuring optimal network performance is not merely a task but an essential aspect of application development. This is where HubbleIQ SDK steps in, offering a comprehensive solution for monitoring and analyzing network performance within React applications. Let's delve into how HubbleIQ SDK can revolutionize your development process, ensuring your applications not only function but truly excel in the digital landscape.
Why Choose HubbleIQ SDK?
HubbleIQ SDK is meticulously crafted to equip developers with end-to-end network performance analytics, providing profound insights into the nuances of network behavior. By integrating HubbleIQ SDK into your React projects, you gain the capability to monitor crucial network metrics such as download/upload speeds, latency, packet loss, and more—directly within your application. This empowers you to pinpoint and address potential performance bottlenecks before they impact your users.
Key Features:
End-to-End Network Analytics: Dive deep into network performance with hop-to-hop metrics, understanding the journey of data through the network and identifying potential delays.
User Perspective Visibility: Gain insights into network performance from your end-user's perspective, including Wi-Fi performance and other external factors typically beyond your control.
External Factors Analysis: Factors like ISP throttling, network congestion, and geographic location can significantly influence network performance. Understanding these aspects allows developers to optimize application performance under diverse conditions.
Guide to Installing and Utilizing HubbleIQ SDK with React Applications
HubbleIQ SDK serves as a robust tool to facilitate network monitoring and performance analysis within your React applications. By incorporating HubbleIQ SDK into your projects, you unlock valuable insights into various network metrics, empowering you to enhance application performance.
Implementing HubbleIQ SDK:
Set event listeners for network hops and evaluate end-user network conditions like Wi-Fi performance. This analysis identifies optimization opportunities, spanning from server configurations to code refinements, thereby improving latency and throughput.
Installation - Using Yarn
yarn add hubbleiq-services
Installation - Using npm
npm i hubbleiq-services
Once installed, you can import the HubbleIQLib component into your React application as follows:
import { HubbleIQLib } from "hubbleiq-services";
Configuration Options
To initialize the HubbleIQ SDK, you need to provide two objects: authData and options. Where authData contains: apiKey, companyKey, and options contains additional configuration data. These keys can be obtained from the admin panel after registering on HubbleIQ.
const hubbleIQLib = new HubbleIQLib(
{
apiKey: "your apiKey",
companyKey: "your companyKey"
},
options
);
Additionally, you can pass an options object with configuration settings. For example:
const options = {
enablePageLoadCalculation: true,
checkNetTimeOut: 2000,
enableSsl: true,
};
Usage Examples with React
import { HubbleIQLib } from "hubbleiq-services";
const options = {
enablePageLoadCalculation: false,
env: 'local'
};
// construct the library
const hubbleIQLib = new HubbleIQLib (
{
apiKey: '211eff45-0d6a-4e48-a538-ca5f569fe7a6',
companyKey: 'hashnodeCompanyKey',
},
options
);
hubbleIQLib.init();
export default hubbleIQLib;
Now we’re ready to use the library in the application. Create a react application and import the lib from the file above like this:
import hubbleIQLib from "../../libs/hubbleIQLib";
And for related data create the state:
const [dSpeed, setDSpeed] = useState(0);
const [uSpeed, setUSpeed] = useState(0);
const [jitter, setJitter] = useState(0);
const [latency, setLatency] = useState(0);
const [packetLoss, setPacketLoss] = useState(0);
const [connectionStatus, setConnectionStatus] = useState('offline');
const [stability, setStability] = useState(0);
const [connectionMsg, setConnectionMsg] = useState('');
const [connectionMsgHeader, setConnectionMsgHeader] = useState('');
const [statusBackgroundColor, setStatusBackgroundColor] = useState('');
The next step is to create a functions that call the tests from hubbleIQLib:
async function callPocketLossTest() {
await hubbleIQLib.calculatePacketLoss();
}
async function callInetConnectionTest() {
await hubbleIQLib.checkInternetConnection();
}
async function startTest() {
if (jitter && latency) {
await hubbleIQLib.stop();
}
await hubbleIQLib.run();
}
Each SDK method fires an event once the action is finished. We should declare them and save the data we receive from the events into our state using useEffect.
useEffect(() => {
hubbleIQLib.on("connection-status", (status: string) => {
setConnectionStatus(status);
});
hubbleIQLib.on("upload-measurement", (data: IUploadAndDownloadData) => {
setUSpeed(data?.ClientToServerSpeed);
});
hubbleIQLib.on("download-measurement", (data: IUploadAndDownloadData) => {
setDSpeed(data.ServerToClientSpeed);
});
hubbleIQLib.on("complete", (data: ICompleteData) => {
setJitter(data?.jitter);
setLatency(data?.latency);
});
hubbleIQLib.on("packet-loss", (data: number) => {
setPacketLoss(data);
});
hubbleIQLib.on("connection-stability", (data: number) => {
setStability(data);
});
hubbleIQLib.on("connection-msg", (data: IConnectionMsg) => {
setStatusBackgroundColor(data.color);
setConnectionMsg(data.msg);
setConnectionMsgHeader(data.header);
});
}, [jitter, latency]);
Each SDK method fires an event once the action is finished. We should declare them and save the data we receive from the events into our state using useEffect.
Using yarn:
yarn add react-d3-speedometer
Using npm:
npm install --save react-d3-speedometer
HTML code for displaying the results:
const connectionMsgHeaderStyles = {
backgroundColor: statusBackgroundColor,
};
return (
<div className="layout">
<div className="layout-greeting">
<h1>Your speed test results are here!</h1>
</div>
<div className="layout-content">
<div className="layout-content-buttons">
<button type="button" className="run-test-btn" onClick={callPocketLossTest}>Check Pocket Loss</button>
<button type="button" className="run-test-btn" onClick={callInetConnectionTest}>Check Internet Connection</button>
<button type="button" className="run-test-btn" onClick={startTest}>Start Test</button>
</div>
<div className="test-connection-status test-result">
<p>Stability: {stability} ms / Connection status: <span>{connectionStatus}</span></p>
</div>
{connectionMsgHeader && connectionMsg && (
<div style={connectionMsgHeaderStyles} className="test-connection-result">
<h3>{connectionMsgHeader}</h3>
<h4>{connectionMsg}</h4>
</div>
)}
<div className="test-packet-loss test-result">
<p>Packet loss</p>
<span>{packetLoss} %</span>
</div>
<div className="test-complete test-result">
<p>
Jitter: {jitter} ms / Latency: {latency} ms
</p>
<div className="speedometer-wrapper">
<div className="speedometer">
<span>Upload speed (Mb/s)</span>
<ReactSpeedometer maxValue={1000} value={uSpeed} ringWidth={20}/>
</div>
<div className="speedometer download">
<span>Download speed (Mb/s)</span>
<ReactSpeedometer maxValue={1000} value={dSpeed} ringWidth={20}/>
</div>
</div>
</div>
</div>
</div>
);
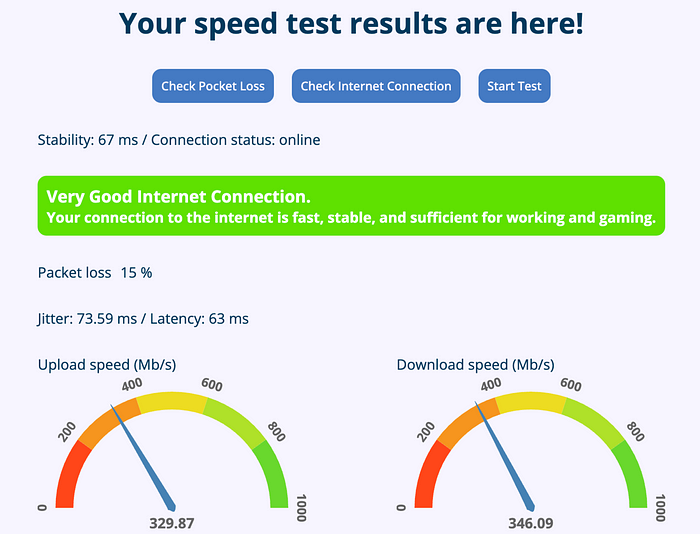
Your implemented code could look like this:

Visualizing Network Performance:
Leverage visualization tools like react-d3-speedometer to present clear representations of network metrics such as upload and download speeds. These visual aids aid both development endeavors and user comprehension, ensuring a holistic understanding of network performance.
Conclusion
HubbleIQ SDK presents a streamlined approach to comprehending and optimizing network performance for web applications. It furnishes essential analytics for informed decision-making, culminating in enriched user experiences. Particularly valuable for developers seeking to enhance their applications without incurring additional costs, HubbleIQ SDK facilitates superior performance and user satisfaction.
Have Further Questions?
For More information about features, pricing, and assistance, please go here.
Let's elevate your application's network performance with HubbleIQ SDK!